Raptor-Dev-Display-Touchscreen: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[ | {{DISPLAYTITLE:Raptor-Dev Display Touchscreen}} | ||
{{Navigation}} [[Raptor-Platform | Raptor Platform]] > [[Raptor-Dev | Raptor-Dev]] > [[Raptor-Dev-Display-Libraries|Raptor-Dev Display Libraries]] > '''Raptor-Dev Display Touchscreen''' | |||
[[Raptor | |||
[[File:RaptorDisplayTouchscreen.png|right|frame|Raptor™ Display Touchscreen]] | [[File:RaptorDisplayTouchscreen.png|right|frame|Raptor™ Display Touchscreen]] | ||
| Line 22: | Line 21: | ||
| [[file:RaptorDisplayButtonStatus.png|frameless|border|Button Status block|center]] | | [[file:RaptorDisplayButtonStatus.png|frameless|border|Button Status block|center]] | ||
|- | |- | ||
! <h5>[[Raptor:Display Touchscreen|Touchscreen]]</h5> | ! <h5>[[Raptor:Display Slider|Slider]]</h5> | ||
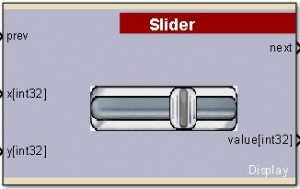
| <p>Draws a slider on the screen that outputs a value from 1 to 100, essentially to provide a potentiometer to the user.</p> | |||
| [[file:RaptorDisplaySlider.jpg|frameless|border|Slider block|center]] | |||
|- | |||
! <h5>[[Raptor:Display Touchscreen State|Touchscreen]]</h5> | |||
| <p>Returns the current state of the touchscreen.</p> | | <p>Returns the current state of the touchscreen.</p> | ||
| [[file: | | [[file:RaptorDisplayTouchscreenState.png|frameless|border|Touchscreen block|center]] | ||
|- | |||
! <h5>[[Raptor:Display Toggle Switch|Toggle Switch]]</h5> | |||
| <p>Draws a toggle switch on the screen that will hold either an off or an on state.</p> | |||
| [[file:RaptorDisplayToggle Switch.jpg|frameless|border|Toggle Switch block|center]] | |||
|} | |} | ||
Latest revision as of 14:57, 1 September 2016
New Eagle > Products Wiki > Raptor Platform > Raptor-Dev > Raptor-Dev Display Libraries > Raptor-Dev Display Touchscreen

The blocks in this subsystem are used for touchscreen functions. These include defining buttons, reading button status, and touchscreen state.
Blocks
| Block | Description | Appearance |
|---|---|---|
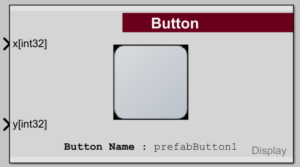
Button Definition |
Prints a button onto the touchscreen. |
 |
Button Status |
Outputs the 'isPressed' status of the touch screen button of the same name. |
 |
Slider |
Draws a slider on the screen that outputs a value from 1 to 100, essentially to provide a potentiometer to the user. |
 |
Touchscreen |
Returns the current state of the touchscreen. |
 |
Toggle Switch |
Draws a toggle switch on the screen that will hold either an off or an on state. |
 |